Introduction
Welcome to CodeIgniter Wizard for Mac.
CodeIgniter Wizard is a PHP developer utility that helps quickly generate an advanced starting point for MySQL database-driven web applications with administrative interfaces by generating the most commonly used boilerplate code for CRUD operations and HTML files.
With its database-first approach, the wizard asks you to select the tables and fields you want to include in your application, and then it automatically generates the necessary models, views, and controllers - even the new CodeIgniter 4 entities, supporting standard database CRUD operations, that is, create, read, update and delete. It even populates sidebar and (dashboard) home pages automatically with some basic data from your modules.
A design-first approach is also planned for an upcoming release in the future.
CodeIgniter Wizard generates most of the time-consuming boilerplate code needed for the basis of the backend of most web applications which will save you weeks if not months! You can then take the generated project and keep developing using the base code.
Most important of all, you are not bound to any CodeIgniter Wizard-specific libraries or base classes to further develop your application. Every code file CodeIgniter Wizard generates is standards-based, generic, secure, re-useable, yet simply replaceable.
What's New in CodeIgniter Wizard
- Authentication and Authorization
- Integrate Myth/Auth library to your CodeIgniter project
- Automatically have login, registration, password reset forms, even editable user profile pages added.
- Define which user group is authorized to access a specific module from the GUI
- Language Localization
- Localize your web application in a language other than English
- Add multiple languages to your web app from within the GUI
- Edit translation strings in the GUI
- Allow end-users to switch language in the generated web apps.
- Import/export translation files
- File Uploads
- Ability to add fully functional file inputs to the forms
- Support for image uploads for jpeg, png, gif and web formats
- Add non-image files as downloadable documents such as PDFs and MS Office files
- Multiple file upload fields can exist on a single form and generated controller will handle all of them.
- Improved Form Validation
- Form validation is now even more user-friendly and good-looking.
- Have each field provide its specific feedback
- Ability to export .csv and Excel .xlsx files from list views (using datatables) in generated web apps
- Augmented AJAX
- Create forms in modal windows with AJAX-based data validation and submission
- Works well with noncomplex* forms. (See known limitations)
- Other Improvements
- Added ability to turn on auto-generation of UUIDs for PK fields of char(36)
- Automatic generation of slugs from title fields (if there is a slug field in the DB table)
- Improved Routes
- Routes refactored in groups per module
- Authentication routes are automatically added
- Ability to add additional URI segment to your app URL leaving room for custom front-ends that can be manually added
- Dynamic parent route (group) handling your end user's locale
CodeIgniter Wizard Requirements
You can download CodeIgniter Wizard from the Mac App Store. It currently runs on Macs with macOS High Sierra (10.13) and later.
In order to be able to make CodeIgniter Wizard serve its purpose, you separately need to have a MySQL or MariaDB server up and running.
The web applications created with CodeIgniter Wizard are PHP code using version 4.x of the the open-source CodeIgniter framework. Although CI Wizard does not require a PHP environment to generate code files forming a web app, the code generated with it does.
Requirements for CodeIgniter Wizard
- macOS 10.13 or later
- macOS 12 Monterey recommended
- Minimum screen resolution of 1440x900
- MySQL / MariaDB 5.5 or later
Requirements for Generated PHP applications
- PHP 7.4 for the CodeIgniter framework itself with *intl* extension and *mbstring* extension installed.
-
The following PHP extensions should also be enabled on your server: php-json, php-mysqlnd, php-xml
- Access to the database server as indicated in the '.env' file or app/Config/Database. (You can specify a different database than MySQL / MariaDB via custom code outside CI Wizard.)
The database platforms below are supported by CodeIgniter 4.x.- MySQL (5.1+) via the MySQLi driver
- PostgreSQL via the Postgre driver
- SQLite3 via the SQLite3 driver
- MSSQL via the SQLSRV driver (version 2005 and above only)
CodeIgniter Wizard will run on macOS 10.13 or later (it is also optimized for macOS 12 Monterey), and it currently supports only MySQL / MariaDB for the database platform at design time. So you need to have access to a MySQL or MariaDB Server v.5.5 or later over either your local network or the Internet (SSH tunneling option not available).
Ideally, a local MySQL would be present on your Mac, however, it is not required. You can use any MySQL/MariaDB server on your network and user account to which you have direct access (SSH-tunneling-only access is not supported by CodeIgniter Wizard, though).
CodeIgniter Wizard currently does not create, modify or delete schemas, tables, and users on your database servers which you have to do by yourself either using a free GUI tool like MySQL Workbench, Sequel Ace (aka Sequel Pro), or a premium tool such as Navicat or simply by using the command line.
Current Known Limitations
Single Database
While it is possbile to configure the CodeIgniter framework itself to use multiple databases / schemas, CodeIgniter Wizard currently supports one database schema per web application. If you need to develop and deploy a web application using multiple databases and use some entity models using one database and the others another, this is possible by manually customizing a web application previously generated with the wizard in a IDE or external editor. (In fact this is how the CMS of the Ozar.net website currently works). More information on such a configuration is in the CodeIgiter 4 documentation.
CodeIgniter Wizard Application Settings / Preferences
Settings that will be applied to all of the web applications and code you will be creating, are configured in CodeIgniter Wizard Preferences accessible from the application menubar.
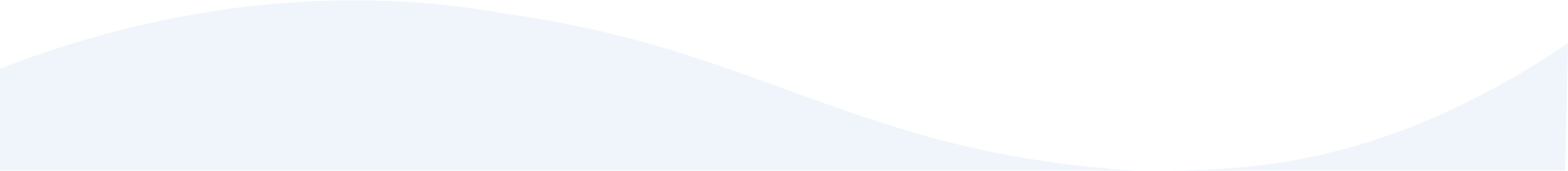
PHP Settings

The timezone along with the date and time formats you want to apply to the generated PHP apps are set here.
Please note that if you make changes to any of these settings, they will not be automatically applied to the previously generated code files. If you both change settings and want them applied to the previously generated code, you need to
- select a project from the left sidebar and then click the button titled 'Edit Web App Settings...' (under Application URL)
- click the 'Regenerate Code for all Modules' button under the module list.
- finally click 'Re-publish All Modules and Sidebar...' next to it.
CodeIgniter Settings

Suffixing all controller class names with 'Controller' as in 'CityController' is a good practice so that the generated file name would not be confusing because of another possible file with the same name.
Publishing your CodeIgniter4 web applications directly in a shared htdocs (or www) directory of a web server such as MAMP or XAMPP is a bad practice and a security flaw. (You should always create a virtual host pointing to the public directory of your web application, and set your URL accordingly such as http://yourapplication).
However, if you end up not using a virtual host for any reason, your routes and some of the URL links in your web application may not work properly even if you have set your application URL to http://localhost/yourapplication/public . In such cases, make sure you checked Always prepend 'base_url()' to form actions and redirect URIs.
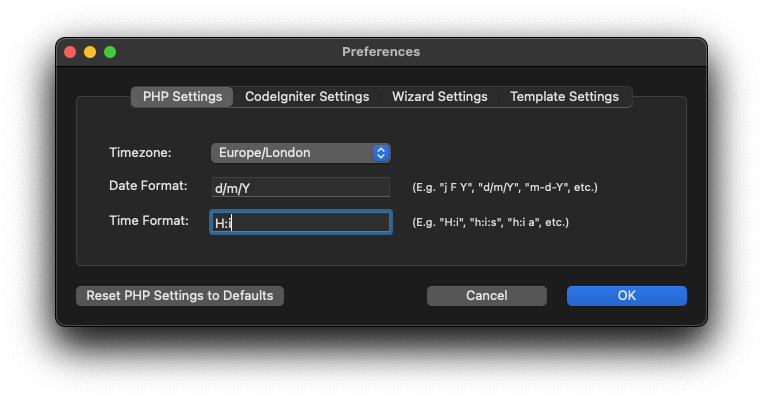
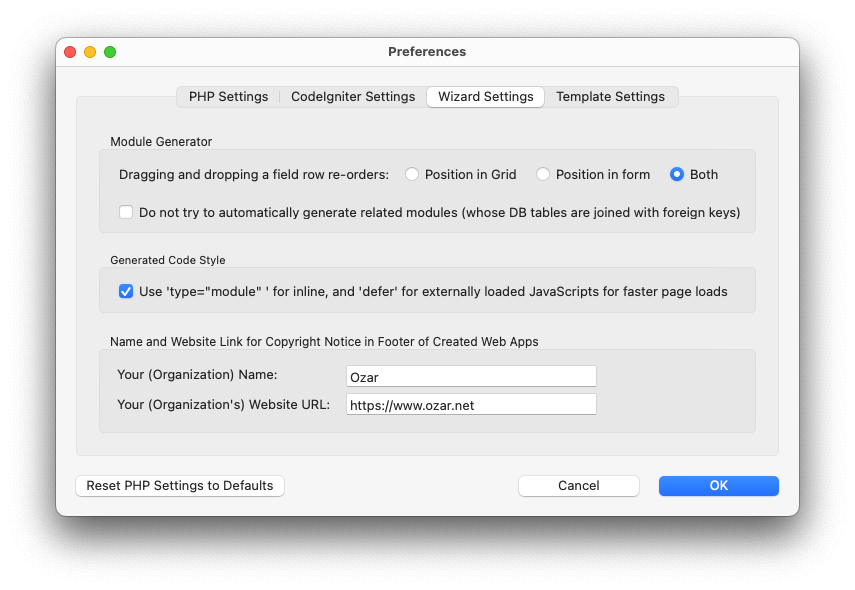
Wizard Settings

Module Generator
When creating or editing a module, you can re-order fields to your liking to change the order of appearance in the generated list and/or form views.
Dragging and dropping for re-ordering a field (read from the database server) re-orders:
- Position in Grid: You want this option if you would like to change only the order of columns in the HTML of data tables to be generated.
- Position in Form: Select this option if you would like to change the order of fields only in the HTML of forms to be generated.
- Both: This is the default option which, when selected, the order of both the form fields and data table columns is changed.
Generated Code Style
This option refers basically to JavaScript code generated in view files.
- Use 'type="module" for inline and 'defer' for externally loaded JavaScripts for your externally referenced JavaScript files and inline JavaScript code to benefit from the "deferred" loading feature of modern browsers to reduce content render-blocking. In other words, your web pages will be loaded faster with this option - however, it will require you to write all of your custom inline JavaScript with
instead of.. If you add custom external JavaScript files later that interact with any of the dynamically created or edited DOM elements, you will also need to load these with thedeferattribute.
Name and Website Link for Copyright Notice in Footer
The text you will enter here will be published in the footer of the web applications you create with the wizard.
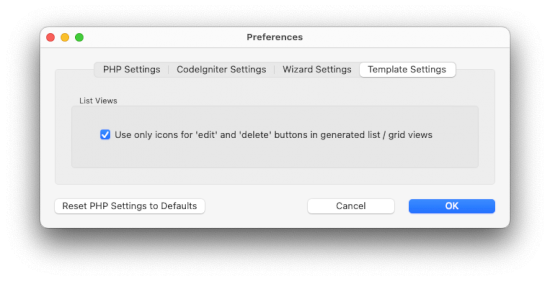
Template Settings

The setting under this tab allows you to determine whether the 'edit' and 'delete' buttons in list (table) views whould have labels or icons.
Defining a MySQL / MariaDB database Connection
Define a database once, and use it throughout all applications you create.
Databases Introduction
A database record is the first building block in CodeIgniter Wizard as all the applications you are going to create will need a database.
CodeIgniter Wizard generates your application's models, controllers, and views based on the data it reads from the database you register.
Currently only MySQL and MariaDB are supported.
CodeIgniter Wizard has been tested with MySQL 5.7 and MariaDB 10. The compatibility of web applications generated with CodeIgniter Wizard is the same as the CodeIgniter framework's own compatibility range.
Installing and Setting Up a Database
CodeIgniter Wizard does not install or set up database servers, nor does it create, modify or delete schemas, tables, and DB users on your database servers. You need a MySQL / MariaDB server up and running beforehand, and have access to it with necessary privileges on a given schema. You can then use a free GUI tool like MySQL Workbench, Sequel Ace (aka Sequel Pro), or a premium tool such as Navicat, or simply by using the command line (Terminal.app) to create your tables.
Your database server can either be installed on your local computer, or a computer on your network, or even on a hosting server (or cloud) accessible on the Internet.
Defining a Database Connection in CodeIgniter Wizard
In the application's main window, click the Databases toolbar icon. This will open up a new window titled 'Database Records'.

The left part of the 'Database Records' window is where you can see a list of databases you registered, and the right-hand side is where you can register a new database in CodeIgniter Wizard.
In the custom name field, you can give your "database record" any name which you will recognize later, such as "Customers DB on MAMP". All the information you enter in this form will be stored in the local database of CodeIgniter Wizard, except the database user password which will be stored in the standard KeyChain of macOS.
After entering your credentials, and verifying your connection, remember to save them by clicking 'Save'.
Creating a Web Application in CodeIgniter Wizard
Ways to Start Creating a New Project
You can start creating a new project either by pressing the plus button under the left sidebar of the main window, or by selecting File > New... from the menu bar or simply clicking the appropriate option on the new "Welcome Screen".
Web App Settings under 'Starting Creating a New Web Application' Modal Dialog

Since user authentication features along with language localization and e-mail setup has been added as of version 2.0 of CodeIgniter Wizard, creating a new web app has now become a five-step process where you need to specify the appropriate settings.
Basic Settings
Fill out the basic information for your application on this form, such as the application's name, the database it uses, theme and the framework version. Please note that once you click 'Save...' at the end of all steps of the form, the database you have chosen here cannot be changed later for this very application, so decide carefully. (If you need to use a different database later, you will then need to create a new web application.)
Below is the detailed breakdown of the fields you need to fill in.
- Application name:
- Enter a human-friendly name for your application and keep it as short as possible. What you enter here will appear in the "brand" section of the generated views.
- Database:
- Select a database from the dropdown list. The database(s) you have previously "registered" will pop up in this menu.
- Coding Language:
- Since CodeIgniter is a PHP framework, it will be selected by default.
- Backend framework:
- Currently, only CodeIgniter 4.x is supported. If you would like to have CodeIgniter 3.x there as an option, you can submit a feature request and/or sign a petition for us to consider adding this.
- Front-end CSS framework:
- This is the CSS-based template for the view layer of your application. Select the CSS framework and/or theme of your choice here. Currently, only Bootstrap 4 and Bootstrap-based Admin LTE themes are supported.
- Use and Auto-generate layout files for views:
- Ability not to use this option has been deprecated in a previous version, and now defaults to checked. Your application's view files will use layout template format (which is similar to Laravel's blade template files except for the mustache-like double curly brace syntax ).
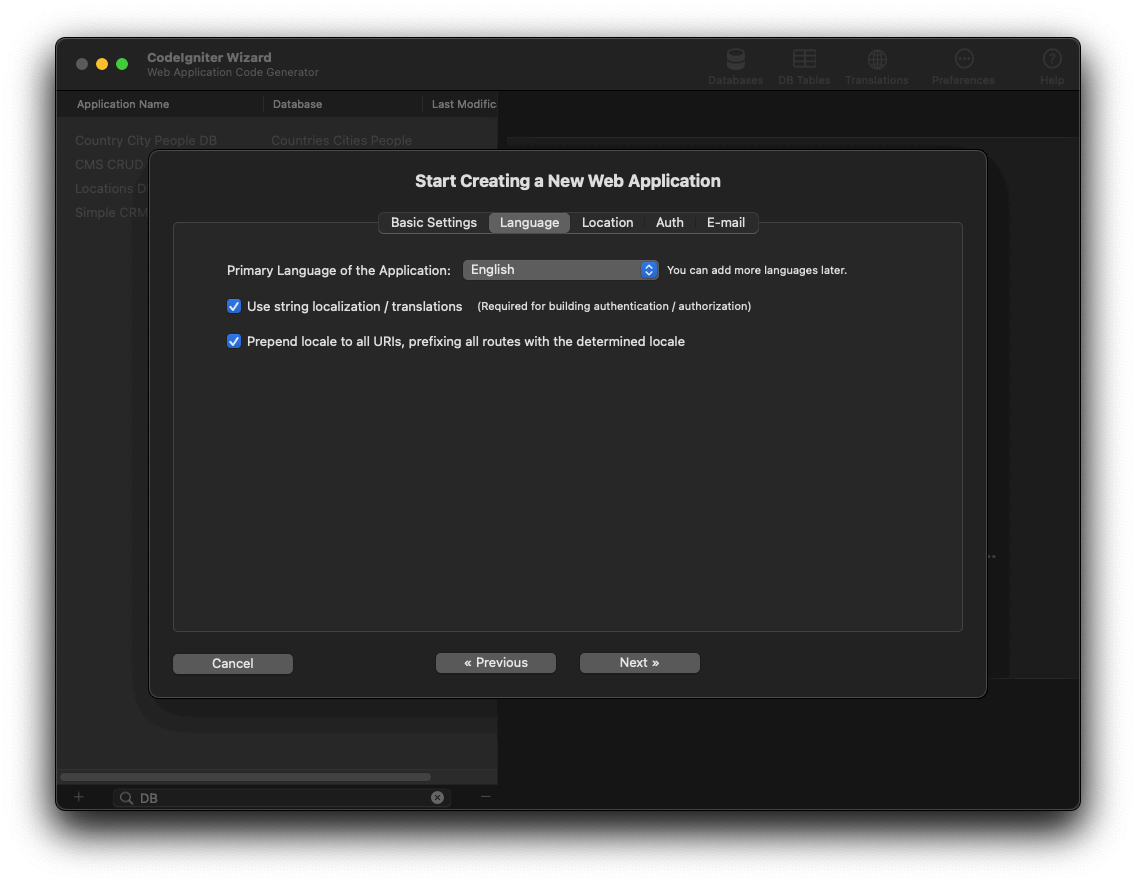
Language Settings

This is where you specify the primary spoken language of your new web application. The languages you defined in 'Global Languages and Translation Templates' will show up in the pop-up menu. There are two additional options in this context:
- Use string localizations / translations: This option should be checked if your web application's primary language is not English or your application will be multi-lingual.
- Prepend locale to all URIs, prefixing all routes with the determined locale: Checking this is strongly recommended if your web application will be multi-lingual. This option will create routes, that will have a parent route with a URI segment corresponding to an alternate locale. For example, if you have a customers module and five languages set, a URL for Spanish can be http://yourapp/es/customers where as the German version would be
http://yourapp/de/customers
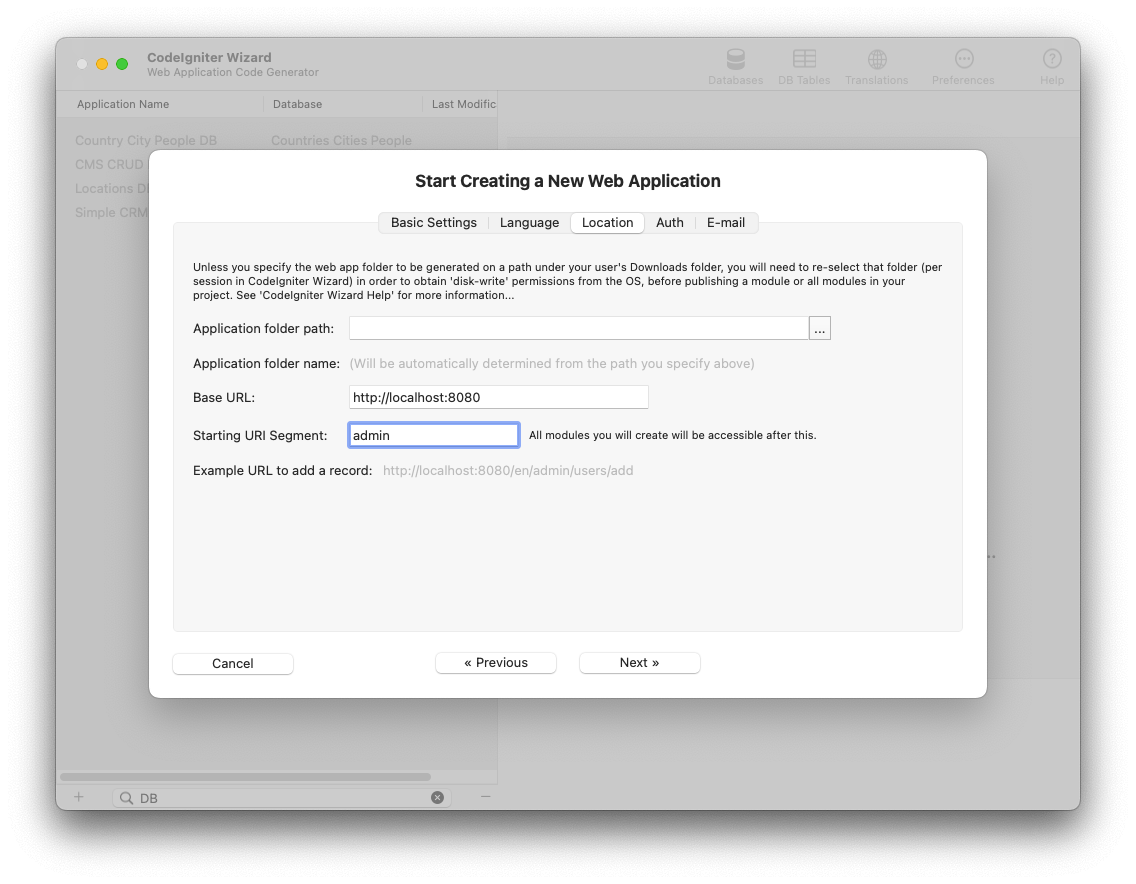
Location

This is the section where you need to specify the path and folder to your application in the Finder and the URL.
Once your selection is complete, the last folder name in the path will show up in the next field labelled 'Application Folder Name' so you will know the exact full path set.
- Application folder path:
-
Click the ellipsis (...) button next to the corresponding field. This will bring up macOS' default file & folder selector dialog box, where you can specify the path to your application. The path must be inclusive of your application's own folder, so in most cases, you will typically need to create a new folder inside the folder selector dialog panel, and carefully name it as the folder of your application so that its name does not contain spaces and special characters.
Once your selection is complete, the last folder name in the path will show up in the next field labeled 'Application Folder Name' so you will know the exact full path that was set.
You can change this by clicking the ellipsis button again before you 'Save...'.
- Application folder name:
- You cannot change the value in this field directly as it is set using the ellipsis (...) button as described right above. (You can select by highlighting, and copy the folder name though)
- Application URL:
- This is the base URL of your web application. It is
'http://localhost:8080'by default. If you run the command 'php spark serve' in the root directory of your web app folder in a command-line Terminal, your app will immediately be accessible using PHP's built-in web server, via this URL.
You can change it to whatever your web server is configured for if you are using a web server such as Apache.
E.g. if you are using an AMP stack such as XAMP or MAMP for your server, and just want to use the default htdocs directory, you may want to create your web app inside its own directory under htdocs, and then set the URL to http://localhost/yourapp
Avoid a trailing slash at the end of the URL, as CodeIgniter 4's base_url() and site_url() functions forcibly return a URL without the trailing slash (as opposed to CodeIgniter 3) which may lead to SEO-related issues if you are publishing to the Internet.
You can also specify a "starting URI segment" which means that the wizard will generate code under the sub directories you specify in this segment. For example, if you specify "admin" (without double quotes), and you create a "customers" module, its module code generated by the wizard will be accessible via http://yourapp/admin/customers.
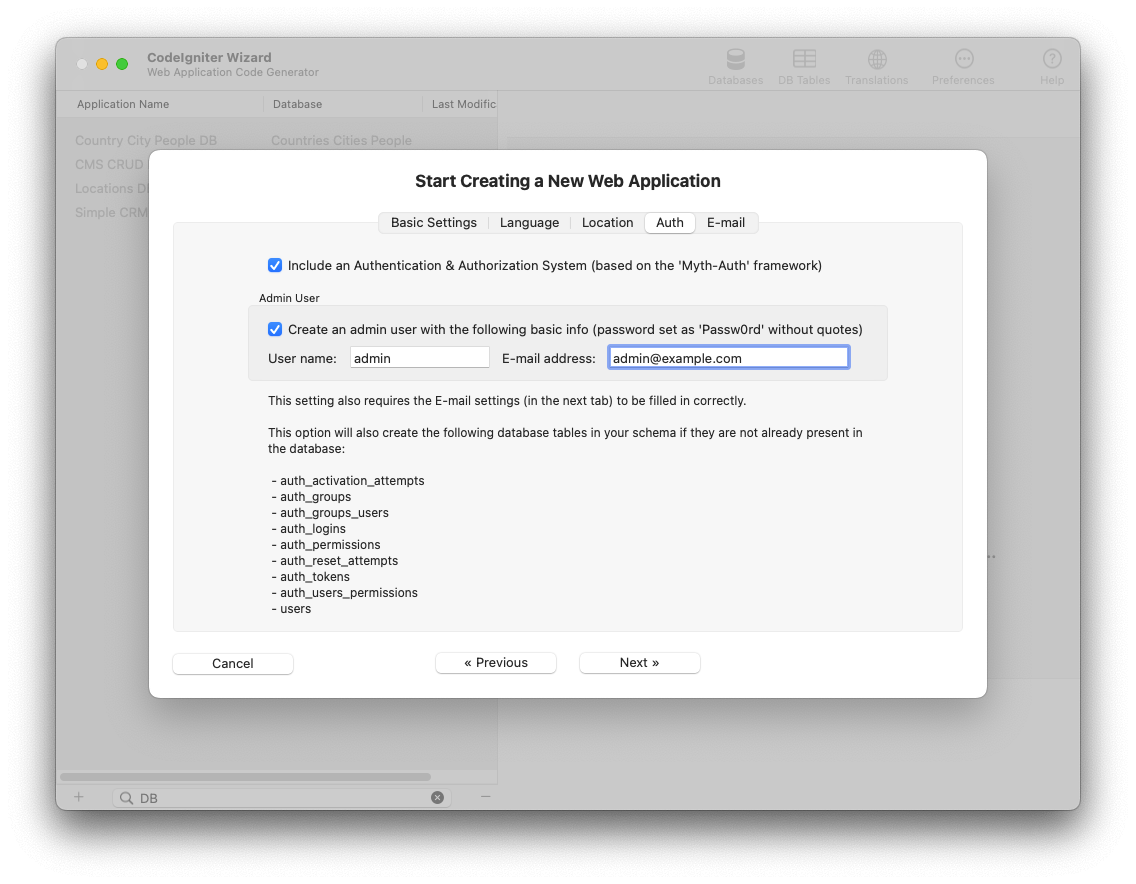
Authentication and Authorization

You can "include an authentication & authorization system" by checking the appropriate checkbox. This option requires localization option to be checked as generate code features localized strings.
You can also choose to have the wizard create an admin user with the user name and e-mail you specify in the appropriate fields.
The wizard will then include all the necessary code in your web app for the following features:
- Login and Signup
- Forgot Password
- Password Reset
- User Profile
- Language localization files for auth
E-mail Settings

Here you specify the settings which CodeIgniter will be using when programmatically sending e-mails - for example when a user signs up or requests a password reset. Myth Auth framework used for authentication and authorization also uses these settings.
When you are done, click 'Save...', and then you will be taken to the next screen where you can start adding modules to your new web application. Saving will create the new project within the wizard app, but will not yet output any files to the Finder location (folder) you specified.
Global Languages and Translation Templates
The i18n / localization settings that would be applied to all of the web applications and code you will be creating in CodeIgniter Wizard.
The languages that appear (or added by yourself) in this window are the languages that will be made available to your own web applications you create in CodeIgniter Wizard. Each application you create has an identical 'languages and translations' window very similar to this.

Under each language in this window, there are translation file templates the primary one of which is called 'Basic' and these files are created for every language you define here. The 'Basic' translation file template contains default translation strings under the parent key named 'global'. The default strings nested under Basic.global are pre-translated for English, French and Turkish languages. For other languages you add, you would need to translate these string for that language by yourself.
It is strongly recommended that you do your translations in this 'Global Languages and Translation Templates Window' first, so that you wouldn't have to repeat the work for each application. You can also backup your translations exporting them as JSON files, so that if you reset your computer or use CodeIgniter Wizard on a different device, you can import those JSON files to pick up where you left off.
When you create a translation file template or a translation string key in this interface, an instance of the item for each language will be created automatically. For example, if you create a translation file named "Customers" under German, the same file will be created for each language automatically. Edits, however, are individual, meaning editing a selected item will only edit that item and not its copies under different languages.
Because CodeIgniter makes use of nested translation keys, same logic applies in this interface allowing you to create child keys under a parent key. While changing and swapping parents of a translation key is not impossible, it is an error-prone task and is not recommended.
Please note that JSON file import will allow translation strings to be nested under at a maximum of 3-levels deep.
MVC Modules in CodeIgniter Wizard
In CodeIgniter Wizard, the building blocks of your application are called modules and they consist of a model, an entity, a controller and view files for form and listing (data table) section of your modeled entities.

Creating a Module
To create a module, click the 'Create...' button at the bottom left of the modules list. You will then be presented with a modal window to define the components of your new module. Also make sure the database server is up and running during this process.

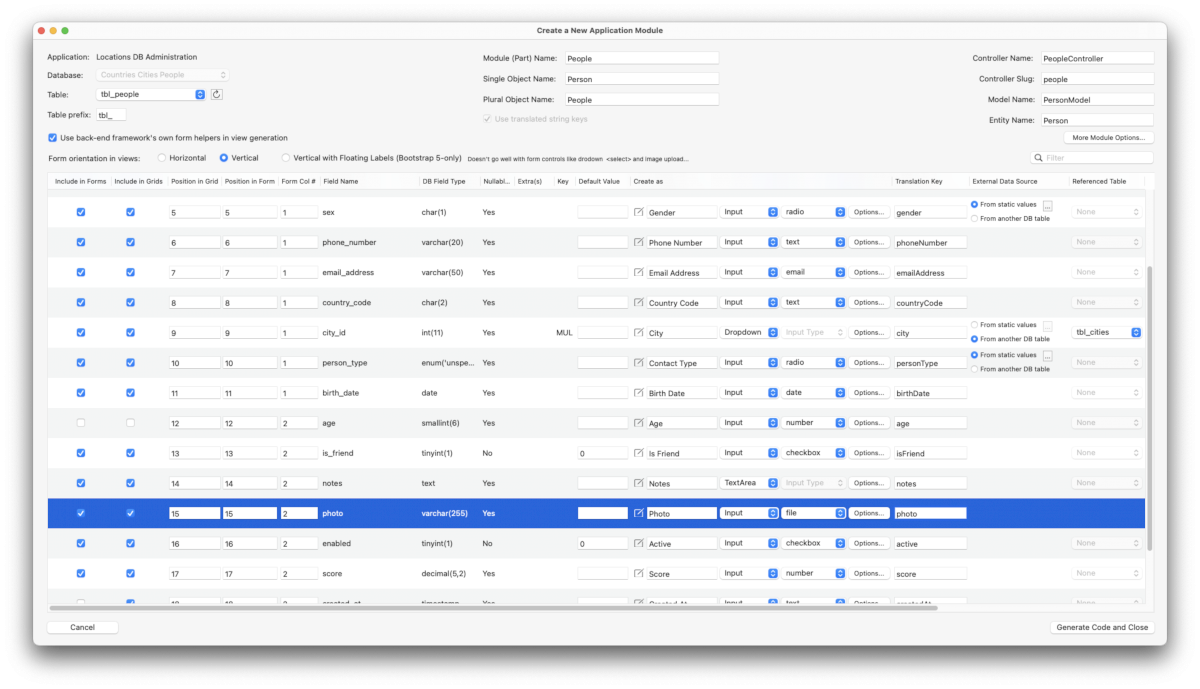
At the top of the window, there are fields to specify the module name, single object name, plural object name, controller name, model name and entity name. These fields will have default values based on the table name.
CodeIgniter Wizard will smartly try to determine if the tables in your database have table prefixes and whether the table name is singular or plural, and then it will initially infer singular nouns for entity and model classes, and a plural form of the noun for controllers and the module name.
Although you can change these with whatever naming you like, it is recommended that you stick with the recommended pattern for the semantics of MVC paradigm.
Now select a database table from the pop-up menu at the top-left of this window.
This will read all the columns from the database and populate the table below with a matrix of fields to include or exclude in your model. Corresponding check-boxes at the beginning of each row indicate whether code should be generated for the given field. You can even specify column numbers for forms and ordering. At the end of each row, there are pop-up menus to chosse the form field type and input type.
If a database column has foreign keys defined in the database, the corresponding form field can be created as a dropdown select controls in the forms, instead of input type="text".
CodeIgniter framework has some form helper functions in PHP which contributes to creating clean and concise code for form views. CodeIgniter Wizard can create code for form pages using this feature, or it can create generic form objects using just HTML and PHP. The advantage of the former is clean but CodeIgniter-specific code, the advantage of the latter is that it would give you portable code most of which could also be used outside CodeIgniter. Therefore tick the checkbox labelled "Use back-end framework's own form helpers for view generation" if you want CodeIgniter-specific code.
'Form orientation in views' determines to choose between Bootstrap's vertical and horizontal form style. When horizontal is selected, "form-horizontal" CSS class added to thetag and form labels are placed right to the left of input fields. In vertical orientation, labels are placed at the top of each input.
You have the ability to change the order of rows in this table by dragging up or down. For this reason, clicking in a text field inside a row to edit it takes about a second longer. That's because the app will first try to determine whether the click was for dragging the row or editing a text field.
When you are done with these settings, click "Generate Code" at the bottom-right. This will create code for model, views, controller and an entity linked to the model.
The generated code at this stage will not show up anywhere but will be stored in application data. In order to get them written to the file system, you will need to publish the module.
Editing an Existing Module
Editing a module is mostly identical to creating it except that the database table will be pre-selected in the corresponding dropdown menu. All of your previous configuration will re-appear in the fields matrix.
Field Options (New in v2.0)
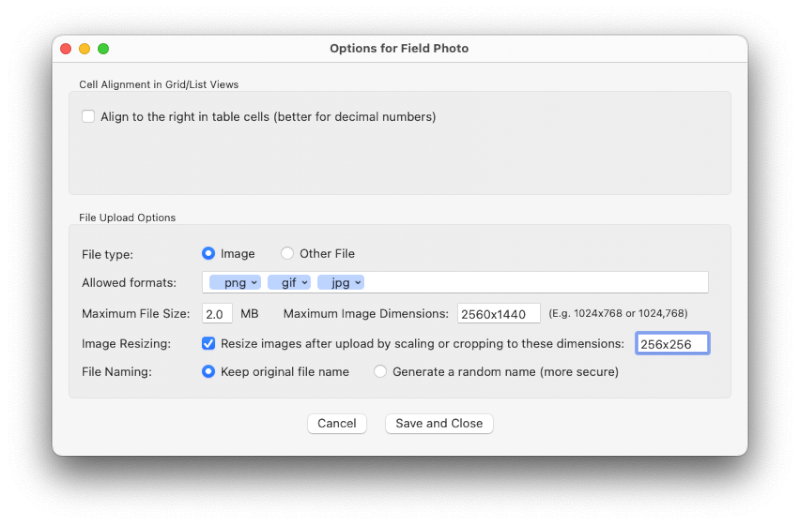
File Upload
For fields with form input type="file", you can define "file uploads" as shown in the screenshot.

Text area options
You can set up text areas to allow HTML and/or JavaScript so that after form submission entered HTML tags or script tags are not stripped out.
Radio Buttons
Coding radio buttons in HTML is a cumbersome task - especially when using a responsive layout with form controls grouped in nested div tags. Luckily CodeIgniter Wizard makes their creation very easy. In order to be able to have them generated, you need to define a data source for them, either by entering static key-value pairs by yourself, or specifying a database table to dynamically generate multiple choices (to select one) for the end user. How to achieve this is described in the next paragraph.
Setting Up Dropdown Menus and (Input) Radio Buttons
Setting Up a Field to Pull Data from Another Database Table
The database table of your module might have foreign key references to joined tables in which case CodeIgniter Wizard will automatically generate the necessary code to bring data referring to many-to-one relationships so that if your module has a field with a foreign key referencing another table. Alternatively you can use the "External Data Source" options to have dropdown select menus or input radio buttons generated in the form views of your web application. Also in the 'Application Module' window of CodeIgniter Wizard, dropdown menus under the columns 'referenced table', 'referenced PK' and 'choice label' within the generated fields table view will allow you to specify tables and columns to join without the need of a foreign key definition inside the database. In cases where you chose 'Dropdown' or 'input' & 'radio' combination under the "Create as" column and checked the radio button labelled "From another DB table" under 'External Data Source', the wizard will add code to display a name instead of the PK / ID column, by forming an SQL query referring also to the joined tables, also assuming, however, the module for the external table - which in this case is 'Cities', will also have been created by you.
Currently CodeIgniter Wizard does not automatically generate modules for tables externally referenced to the primary table. You would need to manually ensure that related models and entities are present in the project - if not, just create a new module and select the related table to quickly create one. To summarize, if you have joined tables via foreign keys, and if you want the referenced tables automatically display a more human-friendly name than just its ID, you must make sure all the following conditions met:
- Make sure either 'Dropdown' or 'input' & 'radio' is selected next to field name under 'Created as'
- CodeIgniter wizard will automatically infer the ID of the referenced field, and it will make a guess which field will be the name field to refer to the related object (e.g. 'name', 'title', 'label', 'designation')
- If the wizard did not pick a good column / field for the name/title/label, you can manually pick the correct table column as the name field)
- When you are done with the module settings, click 'Generate Code and Close'. Next, create a module for the referenced table, and be sure not to exclude the field which will serve as the object's human-friendly name (e.g. 'name', 'title', 'label', 'designation', etc.)
Setting Up a Field to Display a List of Static Key Vale Pairs
You can have your dropdown menus or input-radio buttons display data from a static list you define. Just click the tiny square button next to "From static values..." under 'External Data Source' column, and enter your strings as key-value pairs in the pop-up menu that will show-up. As much as it is intuitive, you can simply 'Save and Close' to have your settings applied. Please note that if you close the underlying 'application module' window without clicking 'Generate Code and Close', your manually entered static values will be discarded.
Unsupported MySQL Database Column / Field Types
CodeIgniter Wizard does not support some advanced field types such as "Geometry" and "BLOB" with a tiny exception: If you store images in a BLOB field (or one of its derivatives) and if your field name contains one of the words "photo", "picture" or "image", CodeIgniter Wizard will create an tag with the
src pointing to the BASE64 decoded binary data in list views only, when you use a standard (non-resource) controller. Aside from that, "include in forms" and "include in grid" checkboxes will be disabled for "Geometry" and "BLOB" (and their derivative) fields.
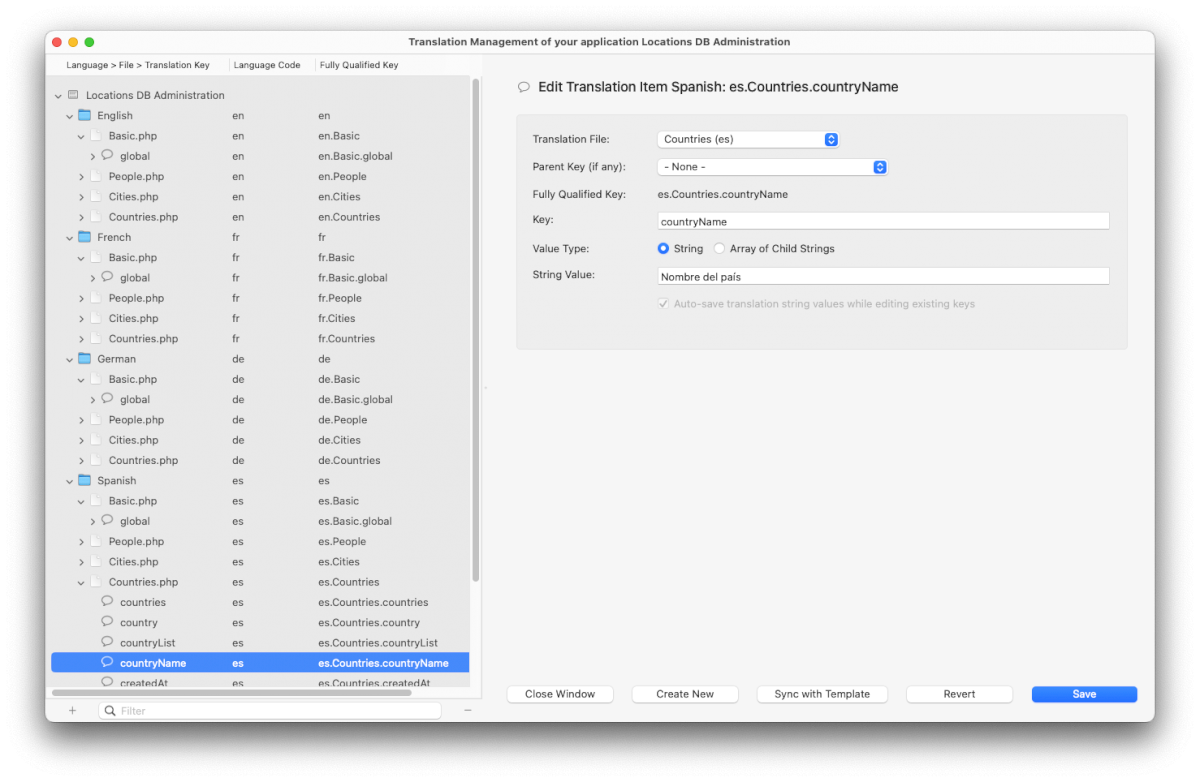
Editing Generated Translation Keys and Values
Localization of Modules (i18n)

If your application has localization enabled, every module you generate will also create a corresponding translation file containing a set of localized strings for each field as well as certain phrases like "a record has successfully been created" or "an error occurred".
For languages other than English, you will need to edit the translated strings so as to include the corresponding string values for that language.
After you publish a module, you can observe that under app/Language directory, the languages you have added will appear in sub-driectories (sub-folders) named with the locale or the short, two-letter code of the language with all the translation files created under them containing them as strings in an associative PHP array.
Note that for every language, a translation file called Basic containing a parent key named "global" will also have been created containing child translation key-value pairs for localized strings used throughout the generated view files.
You can also edit the generated translation files in a PHP IDE, but you probably will never need to.
Publishing Modules in CodeIgniter Wizard
Generated code is output to PHP files by publishing modules.

The modules you have previously created are kept as meta-data in CodeIgniter Wizard's internal database. Once one or multiple modules are created, you can publish them right away. Publishing means writing model (as well as entity), controller and associated views to PHP files in your Mac's file system under appropriate sub directories inside your web application folder on disk.
You can now select the module from the modules list and click "Publish". This will write a set of files in your web application folder including the model, the entity, the controller classes and all the associated views.
Please note that 'publishing' will overwrite all the code files which CodeIgniter Wizard has generated, previously saved in your web application folder.
Therefore you are advised not to start customizing any of the automatically generated code in an external code editor or IDE before you are done creating and publishing your entire web app in CodeIgniter Wizard.
The recommended way is to manually copy the generated folder to your development environment and do your customizations in an IDE such as Netbeans, PHPStorm or Visual Studio Code, etc.
Alternatively you can only download the code file(s) containing the MVC component by clicking the corresponding 'download' button. This should especially be useful in cases where you had already published your web application, copied it to work on it further with an IDE, and now doing incremental development upon the initial base.
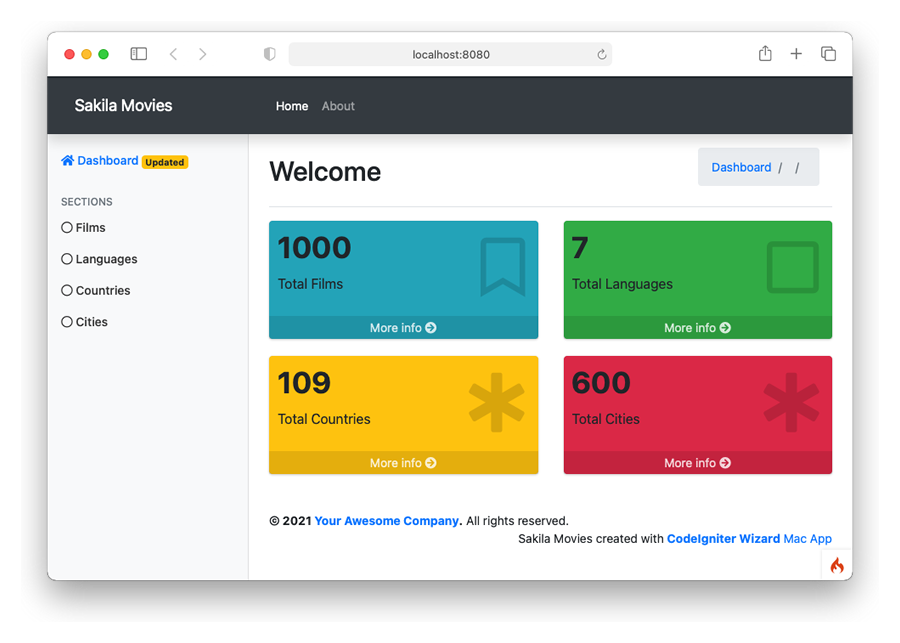
Publishing all modules will also create or update the sidebar and the dashboard home page.
Seeing it in Action
First, make sure the database server is up an running and accessible. Open Terminal and change directory to your web application's root folder. Then run the following command:
php spark serve
Alternatively, if you had a web server and your web application in a configured (servable) directory, just start your web server with your generated web application published on it.
Finally, open a browser and type in the URL formed in the following pattern:
http://yourappbaseurl/controllernameYou can get the look and feel of your module like this, and edit it back in CodeIgniter Wizard if needed.
Publishing All Modules
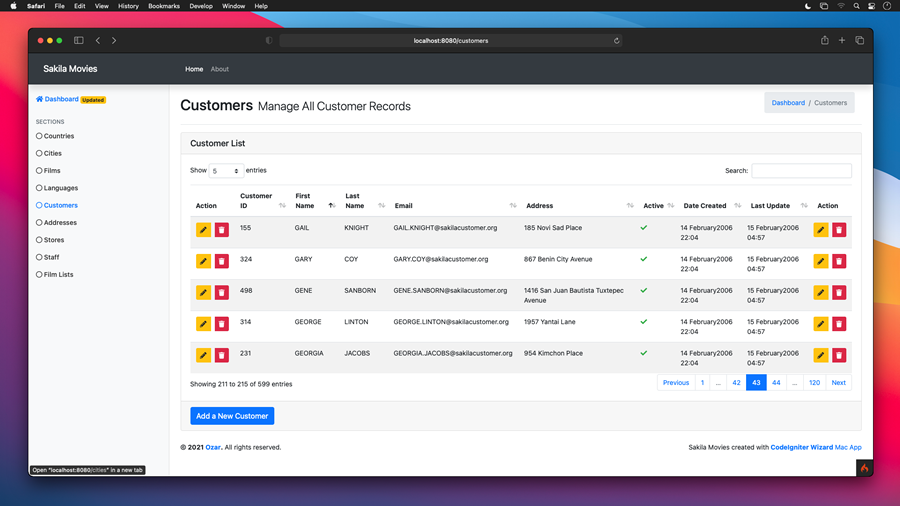
Publishing all modules will not only write all the MVC class and view file code from all of your modules, but also populate your web application's sidebar with links to each of the modules, and will create a sample dashboard home page with widgets with links to the modules.

Running Your Web App and Accessing it in a Web Browser
Once you make sure the database server is up an running and accessible, you can open Terminal and change directory to your web application's root folder. Then run the following command:
php spark serve

For this to work, make sure you have set up a local PHP development environment that meets the requirements of the CodeIgniter framework. We also have a tutorial in this blog post showing how to accomplish this with Homebrew.
Alternatively, if you had a web server and your web application in a configured (servable) directory, just start your web server with your generated web application published on it.
Finally, open a browser and type in the URL formed in the following pattern:
http://yourappbaseurl/controllername
You can get the look and feel of your module like this, and edit it back in CodeIgniter Wizard if needed.


More Documentation
All this and more are available in the documentation accessible from within the CodeIgniter Wiz app itself via
- Welcome Screen Action Buttons
- The Toolbar of the Main Application Window
- The Help menu in the menu bar.